As a massage therapist, your time is precious. You pour your energy into helping others find balance and healing, but managing appointments shouldn’t add stress to your day. Integrating appointment booking software with your Showit website is a game-changer. Let’s walk through this process together, keeping it simple and stress-free – just like the serene atmosphere you create for your clients.
Why Integrate Appointment Booking Software?
Before we dive into the ‘how’, let’s talk about the ‘why’. Integrating appointment booking software (or a client management system) can:
- Save you time (goodbye, phone tag!)
- Reduce no-shows with automatic reminders
- Give clients the convenience of 24/7 booking
- Help you manage your schedule more efficiently
As someone who’s worked with many wellness professionals, I’ve seen firsthand how the right tech tools can transform a business. One client, Sarah, told me, “Hannah, since integrating my booking system, I’ve reclaimed hours each week. I use that time for self-care, which makes me a better therapist for my clients.” That’s the kind of work-life balance we’re aiming for!
Choosing Your Booking Software
First things first – if you haven’t already, you’ll need to choose a booking software. Some popular options for massage therapists include:
- Acuity Scheduling
- Schedulicity
- MindBody
- Vagaro
- SimplyBook.me
Each has its strengths, so consider your specific needs. Do you offer different types of massages? Do you need to integrate with your accounting software? Make a list of your must-haves before deciding.
How to Integrate Your Booking Software
Now that you’ve set up your systems, let’s make it super easy for your clients to get there. When it comes to integrating your appointment booking software with your Showit website, you have two main options: linking to your booking platform via buttons or embedding a booking form directly into your site using HTML. But how do you know which option is right for you? Let’s break it down.
Option 1: Linking “Book Now” Buttons to Your Booking Platform
This is the quick and simple approach. Choose this option when:
- You want a simpler setup process
- Your booking system’s interface is already well-designed and user-friendly
- You’re comfortable sending clients to an external site to complete their booking
- You want to use your booking buttons in multiple places
Buttons are straightforward to create within Showit by setting links and click actions on elements within your design. Strategic placement of “Book Now” buttons throughout your site can significantly boost your bookings. Here’s how to set them up:
Decide on Button Placement: Consider where your clients will most likely be ready to book. Some key places include:
- Your homepage (above the fold for maximum visibility)
- In your navigation menu
- At the end of your services page
- In your footer for easy access from any page
Create Your Buttons in Showit: Use Showit’s design tools to create visually appealing buttons that match your brand aesthetic. Make them stand out with contrasting colors, but ensure they still harmonize with your overall design. Use clear, action-oriented text like “Book Your Massage” or “Schedule Now”.
Check out the video below to learn how to create a button in Showit:
Grab Your Booking URL and Link Your Button:
Grab the web address to link to. Be sure to include http:// at the beginning of the URL. For example, www.example.com is incorrect, http://www.example.com is correct. Pro Tip: copy the URL from a browser tab to ensure proper format.
In Showit, select your button text, navigate to Click Actions in the sidebar, and select URL for Link Type. Paste your booking page URL here.
Ensure “Open in new tab” is checked.
Check out the video below to learn more about Click Actions in Showit:
Test Across Devices: Click your buttons on desktop and mobile to ensure they’re working correctly on all devices.
Remember, the goal is to make booking as frictionless as possible for your clients. Every extra click is a potential lost booking, so make those “Book Now” buttons are impossible to miss!
My Tranquil Touch: Massage Therapist Showit Template has strategically placed “Book Now” buttons throughout the site making it more likely to convert website visitors to paying clients.
Option 2: Embed A Third Party Widget with HTML
This is the full integration approach. Choose this option when:
- You want a seamless, branded experience
- Your booking system offers a customizable embed code
- You prefer clients to stay on your website throughout the booking process
- You have a dedicated booking page on your site
Now, let’s get into the nitty-gritty of embedding widgets. Don’t worry – I’ll keep it as pain-free as possible!
Get your embed code: Some booking systems will provide an embed code – a snippet of HTML that allows you to place your booking form on your website.
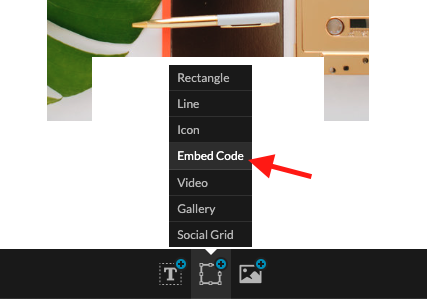
Add an Embed Code element: In Showit, add an Embed Code element to your page. This is where your booking form will live.

Paste your embed code: Copy the embed code from your booking system and paste it into the HTML embed element in Showit. This will appear in the Published version of your website!
Test, test, test: Before going live, make several test bookings to ensure everything’s working smoothly.
Troubleshooting Tips
If you run into any hiccups, don’t stress. Here are some common issues and how to solve them:
- Embed code not working: Double-check that you’ve copied the entire code and pasted it correctly.
- Styling issues: Some booking systems allow you to customize colors and fonts within their platform to match your brand.
- Mobile responsiveness: Always check how your booking page looks on mobile devices and adjust as needed in Showit.
Remember, it’s okay if it’s not perfect right away. You’re learning and growing, just like your business! And if you need extra assistance, reach out to the friendly Showit support team anytime. In the meantime, check out my post on 8 Practical Tips for Running your Small Business with Calm Confidence.

Streamline Your Online Presence with A Massage Therapist Showit Template
Now that we’ve explored how to integrate your booking system, let’s talk about the foundation of your online presence – your website. If you’re feeling overwhelmed by the prospect of designing a website from scratch while also managing your massage therapy practice, I have a solution that might just make your day a whole lot brighter.
Introducing our Massage Therapy Showit Template – a website design specifically crafted for massage therapists like you who want a professional, inviting online presence without the stress of starting from a blank canvas.
Why Choose My Massage Therapist Showit Template?
- Designed with Booking in Mind: My template includes strategically placed “Book Now” buttons and a dedicated space for your booking system integration, making it super easy for your clients to schedule appointments.
- Tailored for Massage Therapists: I’ve included pages and sections that speak directly to your services, creating a warm and inviting atmosphere that mirrors the tranquility of your massage studio.
- Easy to Customize: With Showit’s user-friendly interface, you can easily adjust colors, fonts, and images to match your unique brand. No coding required!
- Mobile Responsive: Your website will look great on any device, ensuring a seamless experience for clients booking on-the-go.
- SEO-Friendly: I’ve built in best practices for search engine optimization, helping potential clients find you more easily online.
- Time-Saving: Instead of spending weeks designing your site, you can have a professional-looking website up and running in just a few days.
What’s Included in the Template?
- Home page with a welcoming hero section and clear call-to-actions
- About page to share your unique story and approach
- Services page to showcase your different massage offerings
- Testimonials sections to build trust with potential clients
- Contact page with built in simple form
- Blog page to share your expertise and improve SEO
- Instagram feed integration to showcase your latest posts
Ready to elevate your online presence and streamline your booking process? Check out the Massage Therapist Showit Template here and take the first step towards a more efficient, professional online presence.
Remember, your website is often the first impression potential clients have of your practice. Make it count with a design that truly reflects the care and professionalism you bring to every massage session.
Wrapping Up
Integrating booking software with your Showit website is more than a technical task – it’s a step towards a more balanced, efficient practice. It’s about honoring your time and your clients’ time. It’s about creating space for what matters most – the healing work you do.
Remember, your website should work for you, not the other way around. If you need any help with this process, don’t hesitate to reach out. Together, we can create a digital space that truly reflects the care and professionalism you bring to your massage therapy practice.
Ready to take this step? Take a deep breath, and let’s transform your online presence into a tool that supports your business and your well-being. Your future self (and your clients) will thank you!
Looking for more ways to elevate your online presence? Check out my Brand Alignment Coaching service to ensure your website truly reflects your unique approach to massage therapy.








Comments +